谷歌 Chrome 83 對表單控件和焦點元素的更新被吐槽
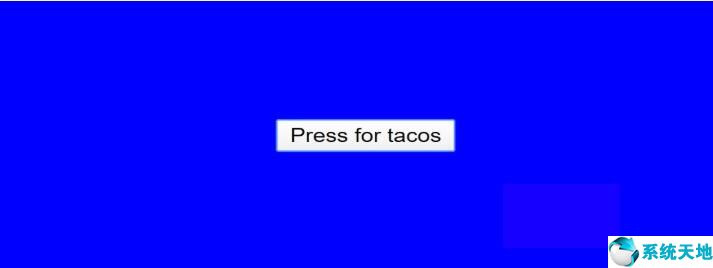
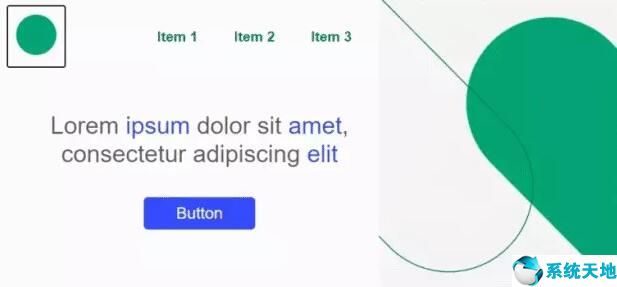
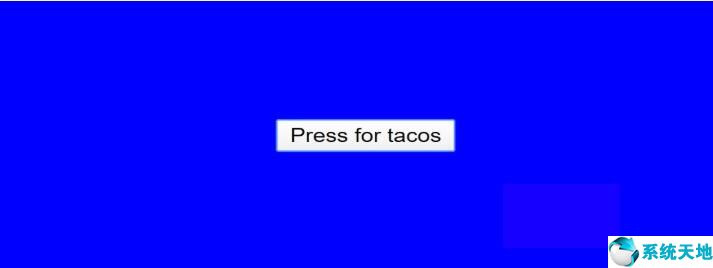
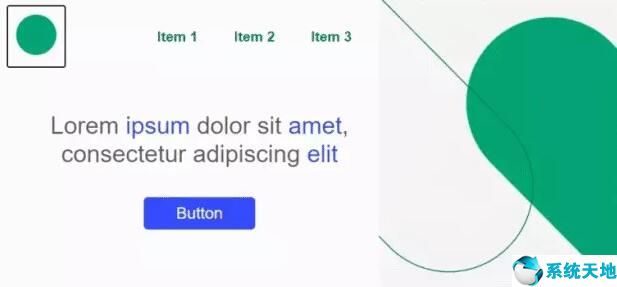
最新發(fā)布的 Chrome 83 對表單控件進(jìn)行了視覺效果的更新,其中對焦點元素的處理引起了眾人的關(guān)注,當(dāng)文本輸入框處于焦點以及選定下拉菜單中的選項時,瀏覽器會在它們周圍顯示一個 “黑框”,以突出表單中的這些內(nèi)容。

而此前的方式是,當(dāng)諸如 <textarea>, <Select> 和 <input> 這些表單組件處于焦點時,Chrome 會顯示藍(lán)色或橙色的邊框。現(xiàn)在顯示的黑框不僅對用戶造成視覺干擾,還讓開發(fā)者感到苦惱,因為 Chrome 這個做法并沒有遵守 CSS 規(guī)則。

對于這個問題,已經(jīng)有人向 Chromium 團(tuán)隊提交了 issue,該 issue 的描述為:“自更新表單控件以來,Chrome 似乎忽略了使用邏輯屬性的 CSS 邊框規(guī)則,總是在 <textarea> 等組件處于焦點時顯示黑框”。此問題目前已被標(biāo)記為 “regression”,Chromium 團(tuán)隊成員進(jìn)一步表示問題已經(jīng)得到修復(fù),將在 Chrome 84 Dev 中應(yīng)用修復(fù)后的更新。
據(jù)了解,此次對表單控件和焦點元素的更新由微軟 Edge 團(tuán)隊和 Chrome 團(tuán)隊合作完成,并已應(yīng)用到 Microsoft Edge 83 和 Chrome 83 中。更新主要體現(xiàn)在無障礙功能、觸摸和鍵盤支持等方面。
對于焦點元素的顯示效果,開發(fā)團(tuán)隊本意是希望在任何情況下都能提供良好的可視效果,因為此前焦點元素的 outline 屬性采用淺色方案時,如果它恰好位于相似顏色的背景上,則很難被發(fā)現(xiàn)。

在更新表單控件的同時,開發(fā)團(tuán)隊為了改進(jìn)淺色和深色背景下焦點的可見性,焦點顯示器使用了一個粗的暗黑邊框,然后再為焦點元素的 outline 屬性加上細(xì)的白色邊框。最終就有了上面的焦點元素顯示效果。


如果不想在 Chrome 中使用這個 “黑框”效果,可以執(zhí)行以下步驟:
打開 Chrome
在地址欄輸入 chrome://flags/#form-controls-refresh
從下拉菜單中選擇 " 禁用",然后重啟瀏覽器

而此前的方式是,當(dāng)諸如 <textarea>, <Select> 和 <input> 這些表單組件處于焦點時,Chrome 會顯示藍(lán)色或橙色的邊框。現(xiàn)在顯示的黑框不僅對用戶造成視覺干擾,還讓開發(fā)者感到苦惱,因為 Chrome 這個做法并沒有遵守 CSS 規(guī)則。

對于這個問題,已經(jīng)有人向 Chromium 團(tuán)隊提交了 issue,該 issue 的描述為:“自更新表單控件以來,Chrome 似乎忽略了使用邏輯屬性的 CSS 邊框規(guī)則,總是在 <textarea> 等組件處于焦點時顯示黑框”。此問題目前已被標(biāo)記為 “regression”,Chromium 團(tuán)隊成員進(jìn)一步表示問題已經(jīng)得到修復(fù),將在 Chrome 84 Dev 中應(yīng)用修復(fù)后的更新。
據(jù)了解,此次對表單控件和焦點元素的更新由微軟 Edge 團(tuán)隊和 Chrome 團(tuán)隊合作完成,并已應(yīng)用到 Microsoft Edge 83 和 Chrome 83 中。更新主要體現(xiàn)在無障礙功能、觸摸和鍵盤支持等方面。
對于焦點元素的顯示效果,開發(fā)團(tuán)隊本意是希望在任何情況下都能提供良好的可視效果,因為此前焦點元素的 outline 屬性采用淺色方案時,如果它恰好位于相似顏色的背景上,則很難被發(fā)現(xiàn)。

在更新表單控件的同時,開發(fā)團(tuán)隊為了改進(jìn)淺色和深色背景下焦點的可見性,焦點顯示器使用了一個粗的暗黑邊框,然后再為焦點元素的 outline 屬性加上細(xì)的白色邊框。最終就有了上面的焦點元素顯示效果。


如果不想在 Chrome 中使用這個 “黑框”效果,可以執(zhí)行以下步驟:
打開 Chrome
在地址欄輸入 chrome://flags/#form-controls-refresh
從下拉菜單中選擇 " 禁用",然后重啟瀏覽器










 蘇公網(wǎng)安備32032202000432
蘇公網(wǎng)安備32032202000432