
Dreamweaver v8.0中文綠色破解版
- 軟件授權: 免費軟件
- 軟件類型: 國產軟件
- 軟件語言: 簡體中文
- 更新時間: 2021-11-26
- 軟件評分:
- 軟件大小: 5.98M
- 應用平臺: Win All
軟件介紹 下載地址
Dreamweaver8綠色破解版是一款專業強大的Web站點建立以及應用程序開發軟件。這款軟件完美的將可視布局工具、應用程序開發功能和代碼編輯功能組合在一起,從多個層面以及角度幫助用戶們完成各種網站制作以及軟件開發,讓您開發辦公更加方便。

軟件簡介:
Dreamweaver8是集網頁制作和管理網站于一身的所見即所得網頁編輯器,Dreamweaver 8.0 簡體中文版是其最經典版本(ZOL特供dreamweaver8下載)。
Macromedia Dreamweaver 8 是建立 Web 站點和應用程序的專業工具。Dreamweaver將可視布局工具、應用程序開發功能和代碼編輯支持組合在一起,其功能強大,使得各個層次的開發人員和設計人員都能夠快速創建界面吸引人的基于標準的網站和應用程序。從對基于 CSS 的設計的領先支持到手工編碼功能,Dreamweaver 提供了專業人員在一個集成、高效的環境中所需的工具。開發人員可以使用 Dreamweaver 及所選擇的服務器技術來創建功能強大的 Internet 應用程序,從而使用戶能連接到數據庫、Web 服務和舊式系統。

Dreamweaver8綠色破解版軟件特色:
1、利用 Dreamweaver 中的可視化編輯功能,您可以快速創建 Web 頁面而無需編寫任何代碼。
2、您可以查看所有站點元素或資源并將它們從易于使用的面板直接拖到文檔中。
3、可以在 Macromedia Fireworks 或其它圖形應用程序中創建和編輯圖像,然后將它們直接導入 Dreamweaver,從而優化您的開發工作流程。
4、Dreamweaver 還提供了其它工具,可以簡化向 Web 頁中添加flash 資源的過程。
5、可幫助您生成 Web 頁的拖放功能。
6、Dreamweaver 提供了功能全面的編碼環境,其中包括代碼編輯工具(例如代碼顏色、標簽完成、編碼工具欄和代碼折疊);有關層疊樣式表 (CSS)、JavaScript、ColdFusion 標記語言 (CFML) 和其它語言的語言參考資料。
7、Macromedia 的可自由導入導出 HTML 技術可導入您手工編碼的 HTML 文檔而不會重新設置代碼的格式,您可以隨后用您首選的格式設置樣式來重新設置代碼的格式。
8、Dreamweaver 讓您可以使用服務器技術(如 CFML、ASP.NET、ASP、JSP 和 PHP)生成動態的、數據庫驅動的 Web 應用程序。
9、如果您偏愛使用 XML 數據,Dreamweaver 也提供了相關工具,可幫助您輕松創建 XSLT 頁、附加 XML 文件并在 Web 頁中顯示 XML 數據。
10、Dreamweaver 可以完全自定義。您可以創建您自己的對象和命令,修改快捷鍵,甚至編寫 JavaScript 代碼,用新的行為、屬性檢查器和站點報告來擴展 Dreamweaver 的功能。
Dreamweaver8綠色破解版功能:
Dreamweaver8具有放大功能
導引線
代碼折疊
支持WebDAV
編碼工具條
文件比較功能
編碼功能改進
插入Flash視頻
統一CSS面板
DreamweaverCSS可視化布局
樣式渲染工具條
可視化操作XML數據
增強XML編輯與驗證
增強動態跨瀏覽器驗證
Dreamweaver8可增強手機內容創作能力
增強基于CSS的設計的渲染
增強整合的Accessibility參考
更多預建的Accessibility設計與模板

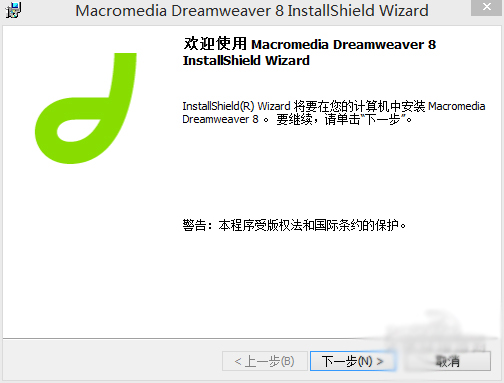
Dreamweaver8綠色破解版安裝步驟:
1、解壓下載好Macromedia Dreamweaver 8網頁編輯器的安裝包,單擊【下一步】。

2、選擇【我接受許可證協議】后,單擊【下一步】。

3、選擇軟件安裝路徑和快捷方式后,單擊【下一步】。
4、選擇默認編輯器,單擊【下一步】。

5、單擊【安裝】。

6、稍作等待后,dreamweaver8軟件安裝成功。

Dreamweaver8綠色破解版使用方法:
一、在瀏覽器中預覽頁面
1、請確保 index.html 文件在文檔窗口中打開。
2、按 F12 鍵 (Windows) 或 Option+F12 組合鍵 (Macintosh)。 您的主瀏覽器啟動(如果尚未運行)并顯示索引頁面。

3、(可選)切換回 Dreamweaver 以執行任何必要的更改。然后保存您的工作并再次按 F12 鍵以確保您的更改生效。
二、創建新的 CSS 規則
1、在【CSS 樣式】面板中,單擊面板右下角的【新建 CSS 規則】。

2、在【新建 CSS 規則】對話框中,從【選擇器類型】選項中選擇【類】。該選項應該是默認選中的。
3、在【名稱】文本框中輸入 .bold。
4、在【定義在】彈出式菜單中,選擇 cafe_townsend.css。該文件應該是默認選中的。

5、單擊【確定】。
出現【CSS 規則定義】對話框,表示您正在 cafe_townsend.css 文件中創建一個稱為 .bold 的類樣式。
6、在【CSS 規則定義】對話框中,執行下面的操作:
在字體文本框中,輸入 Verdana, sans-serif。
在大小文本框中,輸入 11,并在緊靠其右的彈出式菜單中選擇像素。
在行高文本框中,輸入 18,并在緊靠其右的彈出式菜單中選擇像素。
從粗細彈出式菜單中選擇粗體。
在顏色文本框中,輸入 #990000。

7、單擊【確定】。
8、單擊【CSS 樣式】面板頂部的【所有】按鈕。
9、若未展開 cafe_townsend.css 類別,則單擊該類別旁邊的加號 (+) 按,本站提供dreamweaver8綠色版。
常見問答
一、網頁編輯器如何更改窗口大小彈出菜單中所列的值?
1、從窗口大小彈出菜單中選擇編輯大小。
2、在窗口大小列表中單擊任一寬度或高度值,然后鍵入一個新值。
3、若要使文檔窗口僅調整為某個特定的寬度(高度保持不變),請選擇一個高度值然后刪除它。
4、單擊描述文本框以輸入關于某個特定大小的說明性文本。
5、單擊確定保存更改并返回到文檔窗口。
二、網頁編輯器如何自定義快捷鍵?
1、選擇編輯快捷鍵(Windows) 或 Dreamweaver快捷鍵(Macintosh)。出現快捷鍵對話框。
2、添加、刪除或編輯快捷鍵。
3、單擊確定。
php和Dreamweaver哪個好?
Dreamweaver僅僅只是一個可視化網頁制作軟件,里邊用到了html語言、asp、php等編程語言。
php是一門網站開發語言!同類的還有asp、asp.net、jsp!
更新日志
完美解決部分機器cpu占用問題!
部分細節調整,推薦升級!







































 蘇公網安備32032202000432
蘇公網安備32032202000432